Sharing buttons for Bluesky

Bluesky's action intent links can be used to create "Share on Bluesky" links and buttons. They currently support one intention, which is composing a post, via the compose endpoint.
It's all delightfully simple stuff. From a webpage, create a link to https://bsky.app/intent/compose. And that's it. Apps can use bluesky://intent/compose.
If you want to prepopulate the post composer (which you usually do!) send the initial text along on the URL as a query using ?text=
This text needs to be percent-encoded (URL-encoded). Here's an example:
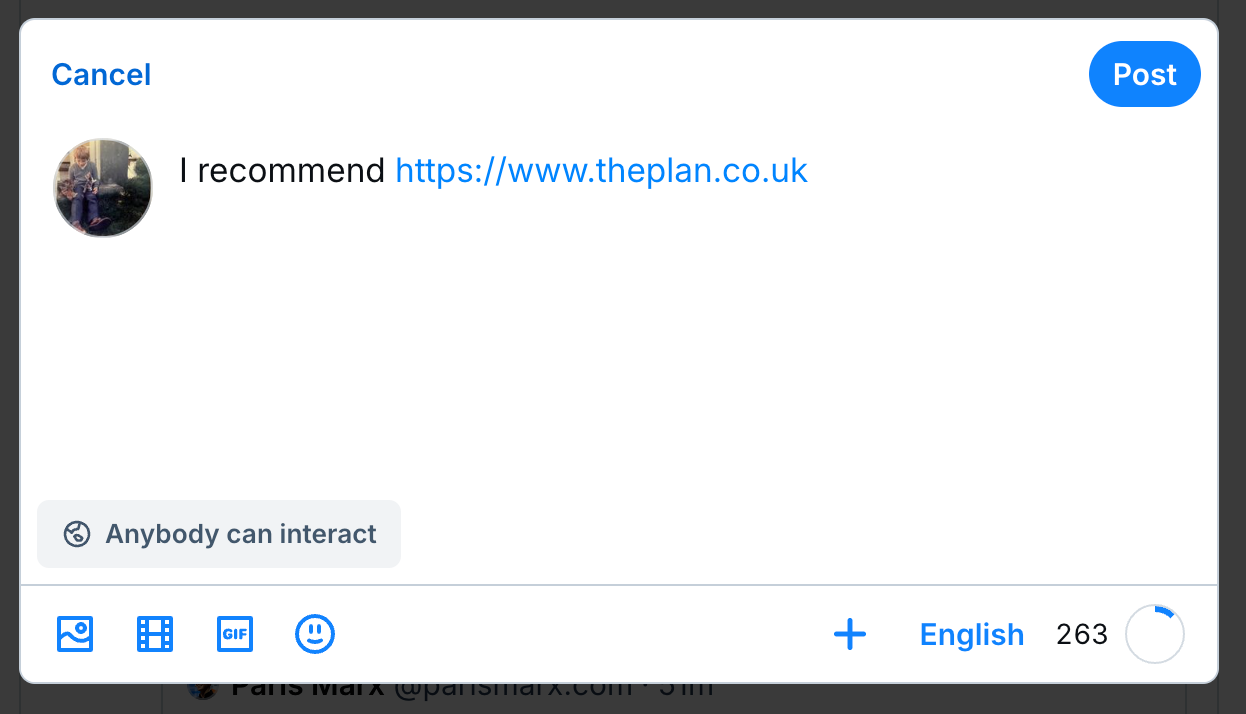
<a href="https://bsky.app/intent/compose?text=I%20reccommend20%https%3//theplan.co.uk">Share this on Bluesky</a>And here's what it does when Bluesky is loaded:

If you need help encoding, there are lots of services out there.
Set and forget Bluesky sharing
The share link really needs to send the current page URL to the composer to be practically useful. You could manually write out (and percent-encode) a link to the current webpage every time you add a share link to a page, but that's not really practical, is it?
- Even if you are pulling in a pre-written snippet for the share link from your own clippings file, you need to add/edit the URL each time
- If the share link is part of a template in your CMS it won't be editable
So what you need to do is to get the URL of the current page and add it to the Bluesky compose URL, along with a summary of the page. Here's one way to do that.
The link
The JavaScript is going to look for every on-page link that starts https://bsky.app/intent/compose. These links will be rewritten, the existing text string in the URL will be deleted. No other URLs will be affected. So you'll need some sort of link to the compose intent on Bluesky:
<a href="https://bsky.app/intent/compose?text=I%20found%20a%20great%20resource%20here">Share on Bluesky</a>The JavaScript
The JavaScript will get the URL of the current page (currentUrl), and some specified sharing text (shareText) and add these to the Bluesky compose URL.
This script needs to go at the end of the page's HTML, just before the closing </body> tag.
I've given two flavours for the script. One uses the title of the document as the shareText and the other uses the content of the description meta tag. I've set both examples to open in a new tab/window by default. Remove shareLink.target = '_blank'; if you don't like this.
Share the link and the title
<script>
const shareLinks = document.querySelectorAll('a[href^="https://bsky.app/intent/compose"]');
const currentUrl = window.location.href;
const encodedUrl = encodeURIComponent(currentUrl);
const shareText = encodeURIComponent(document.title);
shareLinks.forEach(shareLink => {
shareLink.href = `https://bsky.app/intent/compose?text=${shareText}+${encodedUrl}`;
shareLink.target = '_blank';
});
</script>Share the link and the description
Note the change here is made to shareText
<script>
const shareLinks = document.querySelectorAll('a[href^="https://bsky.app/intent/compose"]');
const currentUrl = window.location.href;
const encodedUrl = encodeURIComponent(currentUrl);
const shareText = encodeURIComponent(document.querySelector('meta[name="description"]').content);
shareLinks.forEach(shareLink => {
shareLink.href = `https://bsky.app/intent/compose?text=${shareText}+${encodedUrl}`;
shareLink.target = '_blank';
});
</script>Where can you go from here?
I've shown sharing the title or the description of your page, but you could combine these, or mix it up with anything else you can extract from the page such as the opening paragraph, or the author's name. So start building out that percent-encoded text string with content from your page.
The Bluesky share link itself is simple—it's down to you to make it powerful.
If you need a Bluesky sharing bookmarklet, I wrote one!